How to Upload Multiple Coordinates Google Earth
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Let'south Get Started!
-
Import your data
-
Mode your map
-
Customize the points on your map
-
Change the manner of your base map
-
Edit your map data
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More than with Google My Maps
-
Search and filter your data
-
Add together points, lines, polygons and directions to your map
-
Use My Maps on mobile
-
Word and Feedback
-
What'due south Next
Prerequisites
- No programming skills needed!
- You will need a Google Account to log in to Google My Maps. Don't have one? Sign up hither.
Permit's Go Started!
In this exercise, we'll teach you how to import your data, customize the way of your map, and share your map. We'll be using datasets courtesy of The MAPA Projection and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — along the Simulated Bay coastline in Southward Africa, besides as all reported white shark sightings between September viii, 2012, and February 22, 2013. Your finished map will look like the example above.
-
Download the two files below, which you volition use as sample datasets during this tutorial, and save the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September viii, 2012, and February 22, 2013. Includes beach site, engagement, time and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether information technology's a permanent or temporary Shark Watch location, and a brusk description.
Import your data
-
Log in to your Google account
-
Get to Google My Maps: https://world wide web.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map title and description. In this example, we've supplied some text below for you to copy and paste into the Map title dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters along the False Bay coastline in S Africa, as well as all reported white shark sightings between September viii, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mountain with polarised sunglasses and binoculars. This spotter is in radio contact with another picket on the embankment. If a shark is seen along the beach, the lookout sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to go out the water. -
In the card, select Import:

-
Select the sharksightings.csv from your desktop. This will be the start information layer nosotros upload.
Tip: You can likewise import a XLSX file or a Google Sheet. You may upload a table containing upwards to ii,000 rows (meet supported data formats and limits here).
-
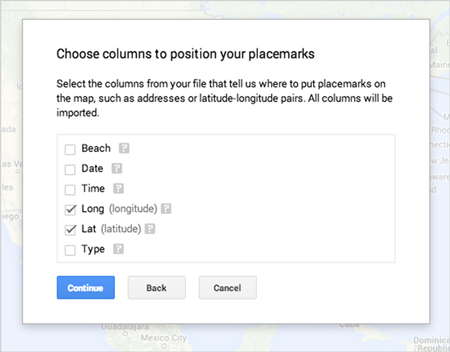
Afterwards uploading your information, you lot'll be asked to select the column(s) with location data, so that your data will exist correctly placed on the map (e.k. columns with latitude and longitude information). For this example, select the Lat and _ Long columns_, and hit Keep. You can hover over the question marks to come across sample data from that column.
Tip: If y'all don't have breadth and longitude data, you tin can utilize addresses in your columns instead.

-
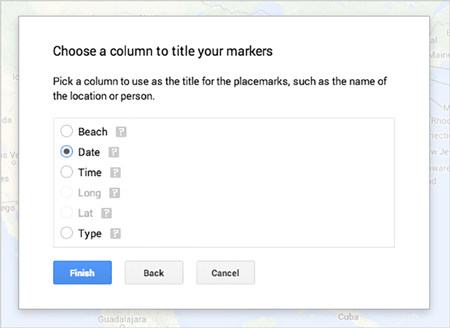
Now option the cavalcade you'd like to employ to title your markers. For this case, select the Appointment column and hit Finish:

-
Y'all should now see your data as a layer in the menu, and your points plotted on the map. If you'd like to change the name of this layer in the card, merely select the text of the layer name (the default volition be the file name). For this example, change the layer name to Sightings: 9/viii/2012 to ii/22/2013.
-
Now allow's upload the second data layer. Click Add together layer.
Repeat steps 6 through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Beach Name column to championship your markers.
-
You lot should at present see both layers visible in your carte and plotted on your map. Select the text of the layer championship, and modify the name to Shark Spotter Beaches.
Next, you'll larn how to style the points on your map.
Style your map
Customize the points on your map
Starting time past customizing the Sightings layer, changing the default blue pin to a shark fin icon.
-
Go to the Sightings map layer in the card.
-
Hover your cursor over the text All items (69). You lot should come across a pigment can icon appear on the correct. Select the paint can.
-
Selecting the pigment can will pull up a carte du jour of icon choices, including colors and shapes.
-
Select More icons to meet several icon shapes you tin can choose.
-
Under More icons, select the shark fin icon
. Now your blue pins should be shark fin placemarks on the map.
Next, customize the points in the Shark Spotter Beaches data layer. Here you lot'll saucepan the points into two categories, Permanent Shark Spotter beaches and Temporary Shark Scout Beaches — information that is already associated with each location in the CSV — and use two different map icons.
-
Click the Shark Spotter Beaches layer in the menu and select Individual styles.
-
Utilize the Group places by drop-downward carte to select Way by data column: Type, so choose Categories.
-
Hover your cursor over the text Permanent, and select the gray paint can icon that pops up.
Under More icons, select the man icon
. You should now see those icons on your map.
-
Hover your cursor over the text Temporary, and select the greyness paint can icon that pops up. Under More than icons, select the walking man icon
. Y'all should now see those icons on your map:
Tip: You can create and add together your ain icons to the map. Larn more in the Help Eye.
Change the style of your base of operations map
-
In the map carte du jour, get to the Base map layer.
-
Select the carat icon to open a carte of base map styles.
-
Select a thumbnail to change the base of operations map style. For this example, select the thumbnail in the lesser left for Light Landmass.
-
Click anywhere on the map to collapse the base map menu.
Edit your map data
You lot tin can easily make changes to your map data at any point in the map-making process. You may want to do this if y'all notice a typo or want to add together extra information to your info windows. Below you lot'll learn how to edit your map data.
You've noticed a typo in the Muizenberg data in the Shark Spotter Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You lot can edit the information directly from the info window.
-
Alternately, you tin can make changes to your information from within the data table view. In the Shark Watch Beaches layer, click the layer menu pulldown, indicated by iii dots. Select Open information table, and the data table view will appear:
-
You can make changes to your information by clicking on whatsoever field in the tabular array view:
The table and infowindows for your map locations are synchronized, then any changes you make will be reflected in both places. You lot can as well add rows to your table if you want to display boosted information, or delete an existing row.
Tip: If you alter the content within a location column, it will automatically attempt to right the location co-ordinate to your changes on the map.
Label your information
Yous can make labels or "titles" appear next to the features on your map using the Label feature. The label of your feature will be taken from a column in your data that y'all specify.
-
In the Shark Spotter Beaches layer in the menu, click on Styled by type:
-
From the Ready labels drop-down menu, select Beach Proper name:
-
Now you should come across the points in your Shark Spotter Beaches data labeled with its corresponding Beach Proper noun:
Y'all have many options when you lot want to share your map with others. All maps are private by default — merely you as the creator of the map can view or edit it. Below you lot'll larn how to brand the map public and embed it on your website, equally well every bit how to collaborate on your map with colleagues.
- Click the Share push button in the map bill of fare.
-
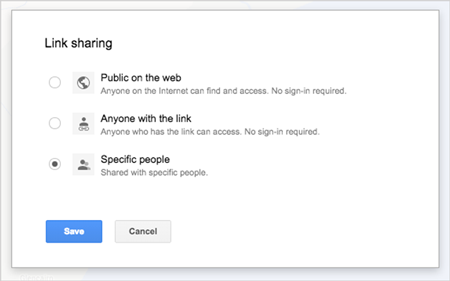
Under "Who has admission", select Alter and you lot'll exist given options to either get out the map "Specific people" (or private), "Anyone with the link" or "Public on the spider web".

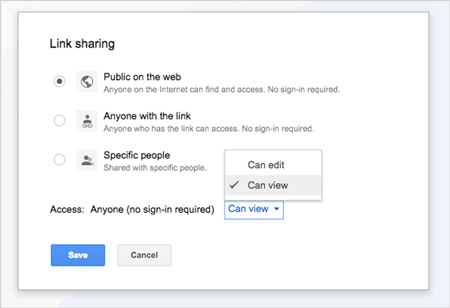
If you choose to make your map Public on the web, yous'll be able to further refine your share settings to brand your map either just viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google business relationship? Copy the map URL and change the word "edit" in the URL to "view" before sending -- then no login will be required.
Collaborate with colleagues:
- Click the Share button in the map menu.
-
Under "Add together people" at the bottom of the menu, type in the e-mail addresses of the people you lot'd similar to share your map with direct, or choose from your contacts. You can select whether the people yous invite can edit the map or but view information technology.

Tip: You lot tin quickly add multiple collaborators to your map by sharing your map with a Google Group. Each fellow member of group will have access to your map, and if you add new people to the group, they'll have access likewise.
Embed your map:
- First, make sure your map is Public on the web. Share button > Who has access > Change > Public on the web > Save.
- Become back to your map and select the map carte pulldown, indicated past three dots next to the Share button.
- Select Embed on my site.
-
Copy the HTML and paste information technology into the source code of your website. Note that yous can customize the height and width of your map.
Tip: You can set up a default view for the map. This gives yous actress control over what portion of the map will be on display when a viewer first visits your map. To prepare this characteristic, position the map in your browser. Then go to the map card pulldown, indicated by 3 dots next to the Share push button, and select Set default view.
Congratulations! You lot have learned how to import data, customize styles and share your map using Google My Maps.
More than with Google My Maps
Search and filter your data
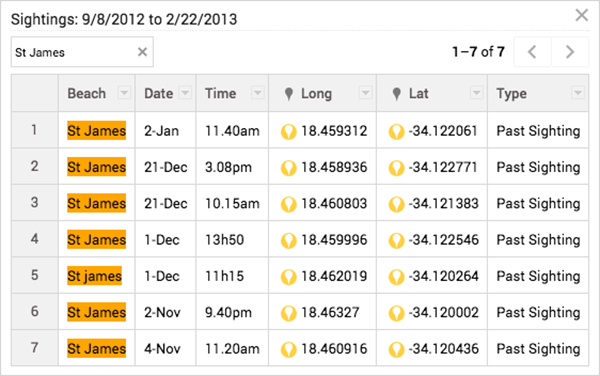
In the Sightings layer, go the layer carte pulldown, indicated past three dots, and select Open data table:
Utilise the search box to search and filter through this data:

Add together points, lines, polygons and directions to your map
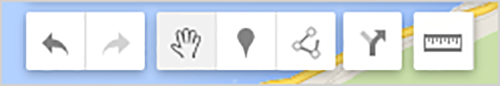
Paw-draw points, lines and polygons on your map with the drawing tools. Click the manus icon to finish drawing. You tin can as well save driving, bicycling or walking directions to the map. Employ the ruler icon to measure distances and areas.

Use My Maps on mobile
There are many ways you can access and edit My Maps on the go: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Have questions nigh this tutorial? Want to give us some feedback? Visit the Google Earth Help Community to discuss information technology with others.
What'southward Next
- Go to related Help articles to learn more about Google My Maps..
- See all tutorials.
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
0 Response to "How to Upload Multiple Coordinates Google Earth"
إرسال تعليق